主题
事件循环
提示
- 单线程是异步产生的原因。
- 事件循环是异步的实现方式。
浏览器的进程模型
何为进程?
程序运行需要有它“自己专属的内存空间”,可以把这块空间简单的理解为进程。
每个应用程序至少有一个进程,进程之间是相互独立的,即使要通信的话,也是要双方同意的。
单进程 vs 多进程
- 单进程(Single Process):单进程是指一个程序在运行时只有一个进程。这意味着程序的所有任务都在同一个进程内执行。
- 多进程(Multiprocessing):多进程是指一个程序可以启动多个独立的进程,每个进程有自己的内存空间和执行环境。多进程通常用于需要同时运行多个独立任务的应用程序,可以提高系统的并发性和稳定性。
何为线程?
线程指的是某个进程中的一个执行流(线程为进程的一部分)。
一个进程至少包含一个线程,所以在进程开启后会自动创建一个线程,该线程称之为 主线程。
如果程序需要同时执行多块代码的话,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
巧记:进程是“火车”,线程是“车厢”
单线程 vs 多线程
- 单线程(Single Thread):单线程是指程序在执行时只有一个执行线程。这意味着程序中的任务按顺序依次执行,一个任务必须完成后才会开始执行下一个任务。单线程通常用于简单的任务或程序,因为它们不能同时处理多个任务。
- 多线程(Multithreading):多线程是指程序可以同时执行多个线程,每个线程都有自己的执行流。多线程通常用于需要同时处理多个任务的应用程序,可以提高程序的并发性和性能。
同步 vs 异步
- 同步(Synchronous):同步是指任务按照顺序执行,一个任务完成后才能开始执行下一个任务。这意味着任务之间会相互等待,直到前一个任务完成。
- 异步(Asynchronous):异步是指任务可以并发执行,不需要等待前一个任务完成。任务可以在后台执行,并在完成后通知主程序。这可以提高程序的响应性和效率。
阻塞 vs 非阻塞
- 阻塞(Blocking):阻塞是指一个任务在等待某个操作完成时会暂时停止执行,直到操作完成或超时。阻塞通常用于同步编程中,任务会等待某个事件的发生。
- 非阻塞(Non-blocking):非阻塞是指一个任务在等待某个操作时可以继续执行其他任务,而不会停止。非阻塞通常用于异步编程中,任务可以轮询或通过回调等方式来检查事件状态。
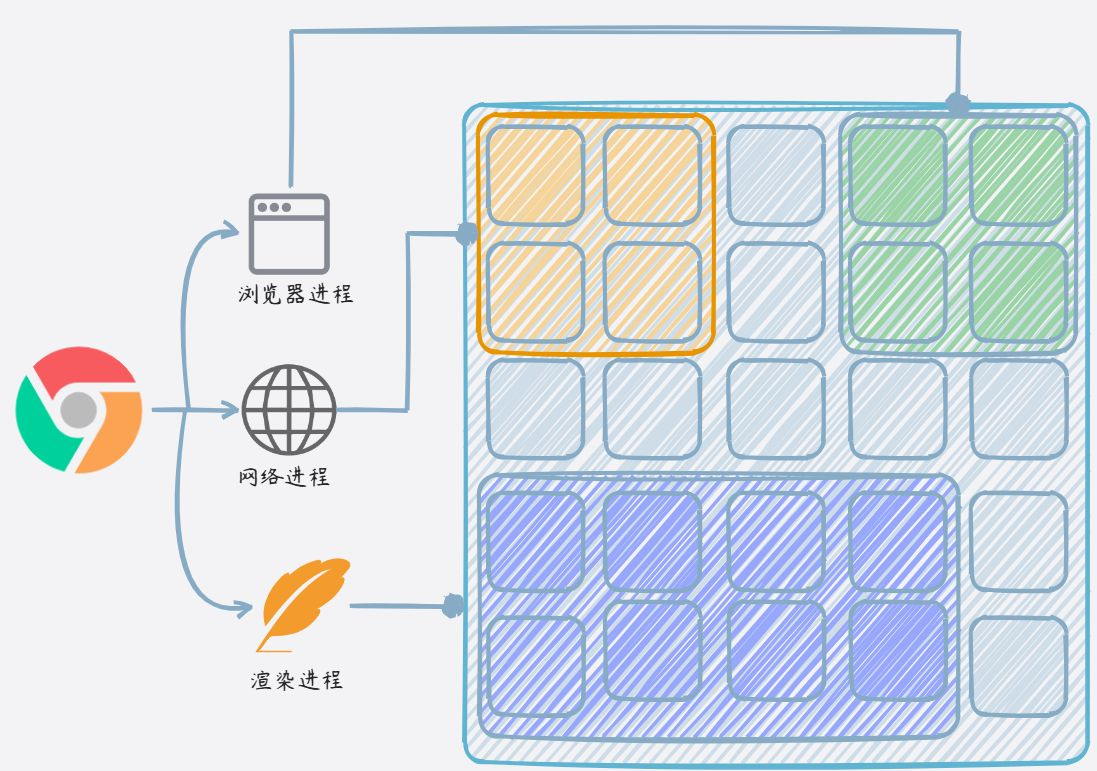
浏览器有哪些进程和线程?
注意:浏览器是一个多进程、多线程的应用程序!

其中,最主要的进程有:
浏览器进程
主要负责界面的显示(如:标签页的样式、后退/前进/刷新按钮、导航栏 ……)、用户交互、子进程管理等等 ……
网络进程
负责加载网络资源。
渲染进程
渲染进程启动后,会开启一个 渲染主进程,主要负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程(每个标签页就是一个渲染进程),以保证不同标签页之间不会互相影响。
渲染主进程是如何工作的?
渲染主线程是“最忙”的线程,需要处理的任务包括但不限于:
- 解析 HTML
- 样式计算
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ...
参见 👉 浏览器渲染原理
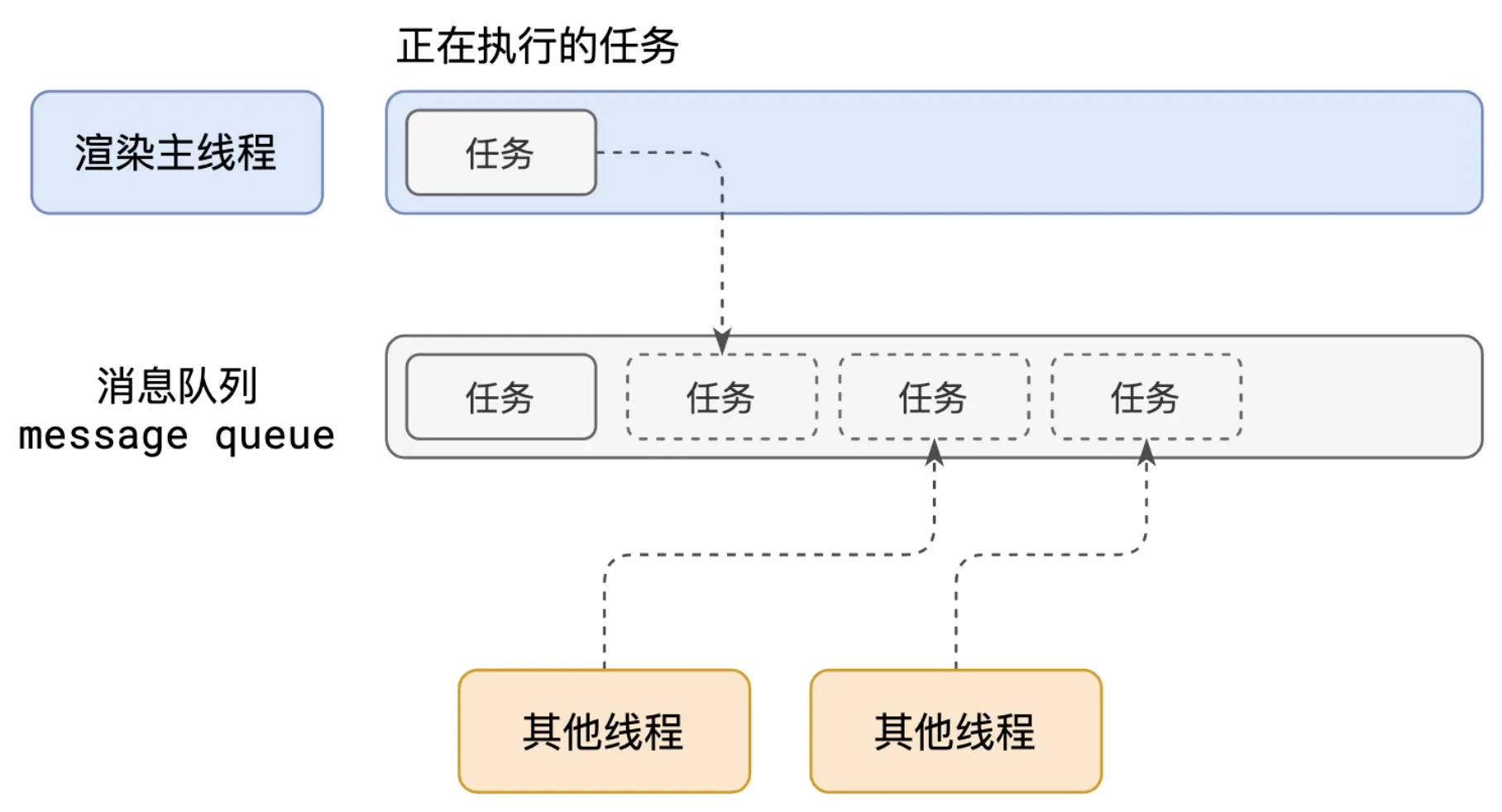
要处理这么多的任务,渲染主进程是如何调度任务的?

- 在最开始的时候,渲染主进程会进入一个无限循环。
- 每一次循环会检查消息队列中是否有任务存在:
- 如果有,就取出第一个任务执行,执行完第一个后进入下一次循环;
- 如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列中添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主进程时休眠状态的,则会唤醒继续循环拿取任务执行。
这样一来,每个任务都可以有条不紊、持续地进行下去了。而这一个过程,就被称为 事件循环(消息循环)。
任务有优先级吗?
任务没有优先级,在消息队列中 先进先出。
但是消息队列有优先级。
在 W3C 的解释中:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。
- 浏览器必须准备好一个微队列,微队列中的任务优先于其他任务执行。
随着浏览器的复杂度急剧提升,W3C 不再使用 “宏队列” 的说法了。
具体参考:https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint
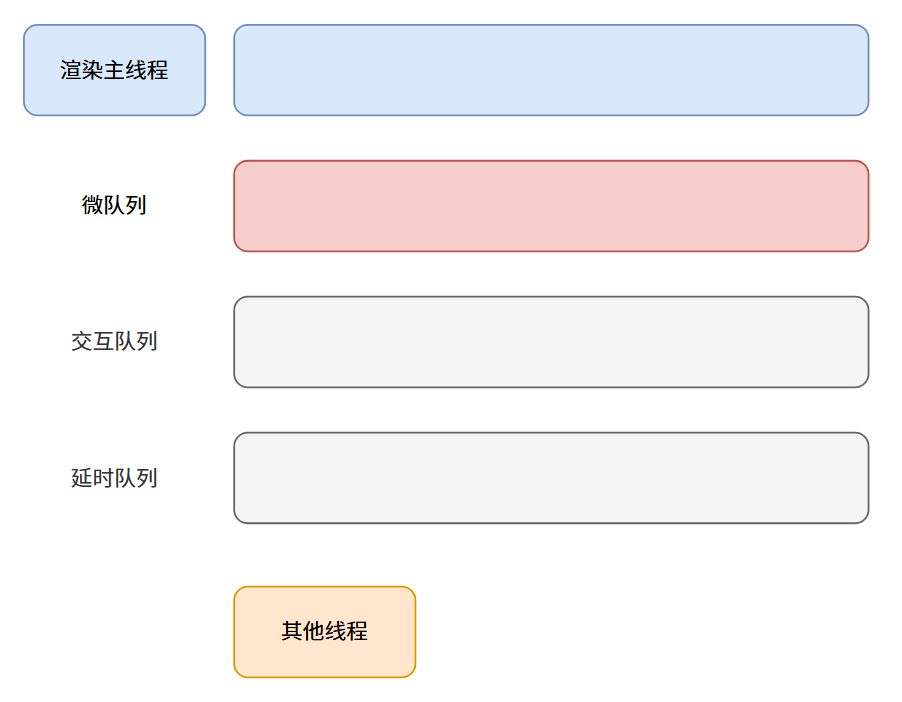
在 chrome 的实现中,至少包含了如下队列:

微队列:用户存放需要最快执行的任务,优先级【最高】
添加任务到 “微队列” 主要方式是使用
Promise、MutationObserver……js// 立即把一个函数添加到微队列 Promise.resolve().then(fn)交互队列:用于存放用户操作后产生的事件处理任务,优先级【高】
延时队列:用于存放计时器到达后的回调任务,优先级【中】
【总结】阐述下 JS 的事件循环
思路:
- 事件循环是什么
- 工作方式
- 消息队列
事件循环又叫做消息循环,是 浏览器渲染主进程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列的末尾即可。
过去把消息队列简单地分为宏任务和微任务,这种说法已经无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方解释,每个任务有不同类型,同类型的任务必须在同一队列,不同任务可以属于不同队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高优先级,必须优先调度执行。
